

- How to use npm install webstorm how to#
- How to use npm install webstorm software#
- How to use npm install webstorm code#
Now switch to your beloved WebStorm and open the project you want to debug. Especially the port should be noted (which defaults to 63342).Ī left click on the fancy JetBrains icon will switch to your IDE, if it is open. A new page will open, showing you Host and Port. Alternatively go to chrome://extensions, scroll to JetBrains IDE Support and click Options there.

After installing, you get a fancy new icon within Chrome. To start using WebStorm as your debugger, you need to install a Chrome extension called JetBrains IDE Support. I've got a "debug stack" in my head which is visually presented by all open files in WebStorm making it much more easy to jump around in the source code. Most of the time, all necessary files are already open in my IDE, since I'm currently working on them. But sometimes there are cases, where I want to use WebStorm for debugging. When it comes to debugging, I spin up my Chrome Developer Tools and debug along. Most of the time I have a fullscreen WebStorm on my primary and Chrome on my secondary screen. eslintrc.json file may have additional properties and additional members of the two arrays.WebStorm is my favorite choice when it comes to develop web applications especially with Angular 2. The plugins array should include "office-addins" and the extends array should include "plugin:office-addins/recommended". Be sure it has properties named plugins and extends, both of type array. eslintrc.json, if there isn't one already there.

In the root of the project, create a text file named. If your add-in project was created another way, take the following steps. (For information about installing the Yo Office tool, go through one of our Office Add-in quick starts, such as this one for Excel add-ins.) npm run lint

How to use npm install webstorm code#
Problems found by the linter appear in the terminal or prompt, and also appear directly in the code when you're using an editor that supports linter messages, such as Visual Studio Code. Run the linter with the following command either in the terminal of an editor, such as Visual Studio Code, or in a command prompt. If you create an Office Add-in project with the Yo Office tool, then the rest of the setup is done for you. Npm install eslint-plugin-office-addins -save-dev To install the linter, run the following two commands (after you've installed Node.js and npm). Microsoft provides a JavaScript linter to help you catch common errors when using the Office JavaScript library. Install and use the Office JavaScript linter You can use any code editor or IDE that supports client-side development to build your web part, such as: If you don't already have a Microsoft 365 account, you can get a free, 90-day renewable Microsoft 365 subscription that includes all Office apps by joining the Microsoft 365 developer program.
How to use npm install webstorm how to#
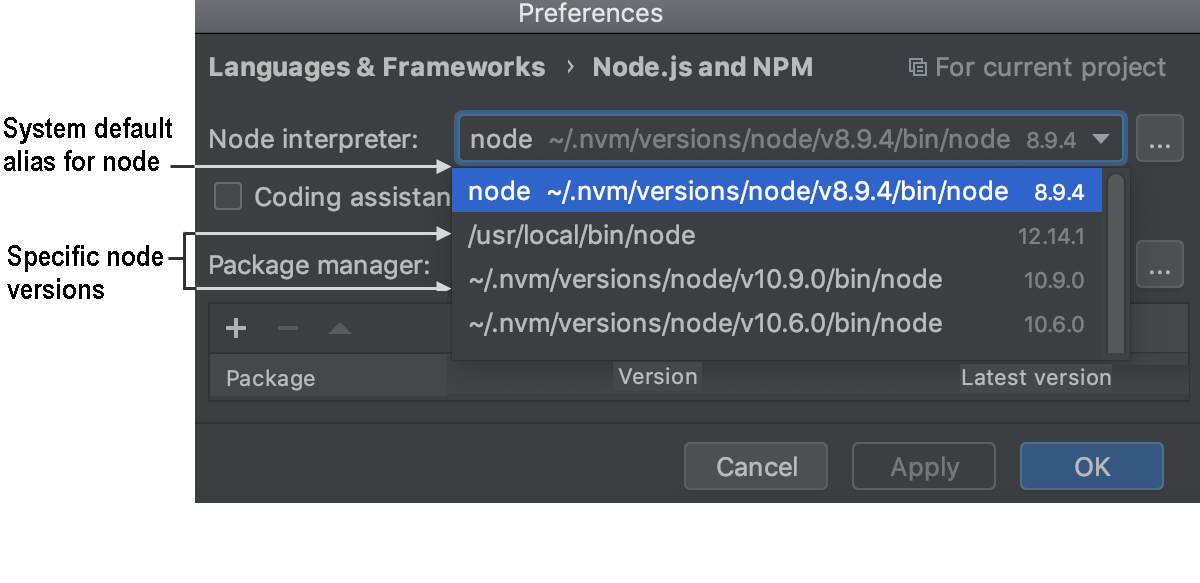
For details on how to do this, see npm's instructions. You may wish to use a Node version manager to allow you to switch between multiple versions of Node.js and npm, but this is not strictly necessary. To check if you already have npm installed and see the installed version, run the following in the command line. To install npm, run the following in the command line.
How to use npm install webstorm software#
Npm is an open source software registry from which to download the packages used in developing Office Add-ins. Follow the installation instructions for your operating system. Install Node.js by downloading the latest recommended version from their website. Node.js is a JavaScript runtime you will need to develop modern Office Add-ins. This guide assumes that you know how to use a command line tool.


 0 kommentar(er)
0 kommentar(er)
